ビジネスなどの本格的なサイト制作を目指している人の道しるべ 後編
B:サイト設計
次にサイト設計の段階に入ります。設計の段階で軌道修正が必要になったと感じたら、いつでも「A:アイデア」の段階に戻って検討し直してください。時間がないからと曖昧にして先に進むと、後で修正する時に苦労する場合があります。
ここでは、主に「A:アイデア」でまとめた考えをどのように制作していくかの具体的なプロセスを考えます。しかし、「A:アイデア」を練る段階でサイトの勉強も並行して行っているはずなので、設計において必要なプロセスも大体わかってきていると思います。
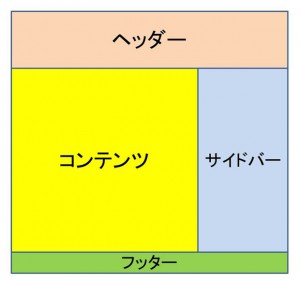
例えば当道楽道サイトのトップページを参考にすれば:
1.サイト全体
サイト全体の幅は960ピクセルとする。「学び」をテーマにしたサイトであるため、背景色は目に優しいかつ落ち着いた淡い色を選択する。
2.ヘッダー
ヘッダーセクションの幅は960ピクセル。ヘッダー画像のデザインは自分で撮った写真を使用し、できるだけサイトに関連した内容とする。画像サイズは幅960ピクセル、縦225ピクセルとする。簡単にヘッダー画像をWordPress管理画面上で変更できるようにするため、カスタムヘッダー機能を利用する。グローバルナビゲーションのデザイン(ホバー時含む)は白を基調とし、マウスのカーソルがナビゲーションボタンに重なったらコントラストの高い黒に変化する。「学び」がテーマのサイトであるため、ヘッダーに使用する色はできるだけ落ち着いた色を選別し、派手な色は必要性が高い部分以外極力少なめにする。サイト紹介やサイトマップ等のメインコンテンツ以外は固定ページを使用し、それらのリンクの位置はタイトルロゴの隣とし、デザインは控えめにする。
3.コンテンツ
コンテンツセクションの幅は6xxピクセル。「書籍レビュー」は本が並んでいる図書館をイメージしたデザインにする。具体的なデザイン制作では、「WordPress 3.x 現場のワークフローで覚えるビジネスサイト制作」のサンプルコードを参考にしつつ、自分用にアレンジする。レビューリストは時系列で左から右に並べる。内容は必要な情報を管理、閲覧しやすいようにカスタムフィールドを使用。「資格虎の穴」、「PC弄り」、「自然活動」、「ニュース+α」は通常のブログサイトをイメージ。デザイン制作では、「WordPressデザインブック」を参考にする。記事は時系列で上から下に並べ、最新の2件の記事はサムネイルと共に概要を紹介。後の5件の記事は小さいサムネイルとタイトルでリスト化する。それぞれカテゴリーごとに判別しやすいように、「書籍レビュー」は赤、「資格虎の穴」は黄色など色分けする。サイトが縦に長くなるので、トップページへ戻るリンクを適宜配置する。自分で簡単なプログラムも記述する必要があるので、PHPに関する基礎知識、カスタム投稿タイプの理解を深めるために、「PHPプログラミングの教科書」と「WordPressデザインワークブック」、実践的な情報が豊富な「WordPressの教科書」も参考にする。
注:実際のサイト制作ではこんなに予定通り都合よく作業が進むわけないので、後から参考書籍を買い足しています。それらの本は、次の「C:サイト制作」で紹介します。もちろんネット検索による情報も大変参考になりました。
4.サイドバー
サイドバーセクションの幅は3xxピクセル。トップページのローカルナビゲーションには、初めて訪れた人へのあいさつ、人気記事の順位、最新のニュース、そして各カテゴリーへのリンクを配置する。
5.フッター
フッターセクションの幅は960ピクセル。コピーライト情報を載せる。
こんな感じです。一応説明のために書きましたが、アイデアの段階で十分に検討して何を行うか頭に入っていれば、わざわざテキストにしなくても良いかもしれません。
他にサイトの見た目のデザインを重視される方や、Photoshopに慣れている方は、前もってデザインカンプを制作しても良いでしょう。デザインカンプについてはあまり詳しく記述している書籍はないのですが、「WEBデザイン ゼロからあれこれわかる本」に説明があります。
既存のデザインテンプレートを使用する場合と異なり、オリジナルなサイトを作る際は、自分のサイトに訪れた人が利用しやすいサイトになっているかどうかの、ユーザビリティやアクセシビリティも考慮する必要があります。とは言っても個人でユーザビリティ等の仕様書を見ながらすべてチェックするのはハードルが高いですし、使いやすいかどうかの感じ方は個人によって異なるので、最低限自分で使いやすいと感じ、後は家族や友人に自分の制作したサイトを使ってみてもらって、使用上の問題がないかどうかをチェックしてもらえば大抵は大丈夫だと思います。
繰り返しますが修正が必要だと感じたら、「A:アイデア」の項目に戻って検討し直してください。
C:サイト制作
実際のサイト制作に入れるかどうかは、ご自身が一番ご存じだと思います。準備ができたと思ったら、今まで勉強してきた知識を総動員してさっそく開始しましょう。制作途中で知識が不足していると感じたら、サイト制作と並行して新たに学ぶことも必要だと思います。
実際サイト制作を始めてみると、いろんな困難な壁に当たると思います。その時困ったよろずを助けてくれたのが、ネットの情報と下記の書物です。これらの本は万人向けではありません。ご自身で必要だと思われた時に購入を検討してください。
書籍の難易度:中級レベル
「WordPress3.x デザイン&カスタマイズ スタイルブック」エ・ビスコム・テック・ラボ 著
カスタム投稿タイプを使用したり、中規模サイトを作るならお勧め。現在、WordPressで中級者以上向けの良書は少ないと思います。
「WordPress関数リファレンスガイド」藤本壱 著
いろんな関数を駆使する必要がある場合、手元に置いておくと非常に役立ちます。
D:テスト運用/評価
一通りサイトが出来上がったら、検証してサイトが想定通りに動作するか確認しましょう。ここでいきなりレンタルサーバにデータを移行してテストを開始するよりは、まずはローカルサーバ上で十分な検証を行ってから、レンタルサーバに移行した方が良いと私は思います。
ローカルサーバ上でのテスト運用
確認する項目は、
HTML/CSSの文法チェック
適切にリンクされているかのチェック
デザインのチェック
ユーザビリティのチェック
アクセシビリティのチェック
レンタルサーバ上でのテスト運用
レンタルサーバにデータを移行後は、上記のテスト項目を再び検証します。
加えて、ネットに繋がないと動作テストできない下記の項目をチェックします。
SEO/SEMのチェック
セキュリティのチェック
アクセス解析
E:運用開始
一通り正常に動作したら本格運用開始です。ただし、運用中に新たな問題を発見したり、WordPressのバージョン更新によってプラグインが動作しなくなったりする可能性もありますから、定期的な動作確認は必要です。問題を発見したら、検証作業に戻って修正します。
まとめ:
ビジネス等の本格的なサイト制作の全体像の説明は以上となります。サイト制作は簡単ではありませんし、完成までには時間がかかりますが、その価値はあると思います。まとまった時間を確保できるなら、そしてオリジナルなサイトにこだわりがあるなら、ぜひ挑戦してみてはいかがでしょうか。