ビジネスなどの本格的なサイト制作を目指している人の道しるべ 中編
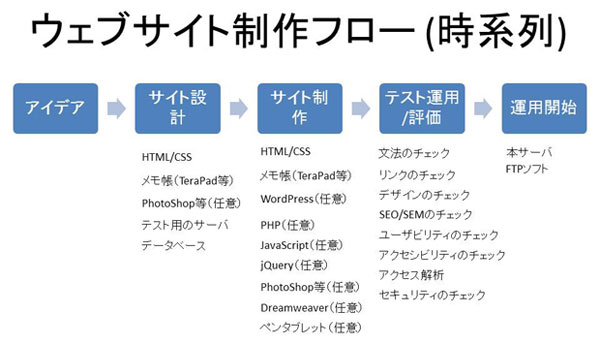
まず、ウェブサイトを制作する上での大まかなワークフローを見てみます。最初にも述べましたが、取り組み始めてから完成まで制作期間を大体半年は見ておいた方が良いと思います。
A:アイデア
アイデアと次のページのサイト設計には、十分に時間をかけて検討すべきだと思います。できれば合わせて2か月くらいの時間を取っておいた方が良い場合もあります。すでにHTML/CSS、WordPress、フォトショップ等の使い方をご存じの方であれば、準備時間を大幅に短縮できるでしょうが、初心者の方は急がないでじっくり取り組んだ方が良いと思います。ここに時間をかけた分後で修正する回数は減るでしょうし、見返りはどこかであるはずです。デザインと構造の大枠は後で修正しにくい場合があるので、何度も検討しておいた方が良いでしょう。
まずはどういうサイトを作りたいかですが、大雑把なアイデアはすでに持っていると思います。そのアイデアをノートなどにとにかく書き込んでみましょう。ブレインストームと呼びますが、頭に思い浮かんだことをとにかく書いていく作業です。その中から必要な情報、不要な情報を選別し、関連ある情報はまとめて整理していきます。このプロセスは一度だけじゃなく、何度も見直して完璧だと思えるようになるまで続けることが重要です。
ビジネスサイトの場合でしたら、「何をやりたいか」よりも「収益性があるか」を検討することも重要でしょう。その場合サイトで扱う分野やトピック、またはそのサイトで扱う商品が、十分な集客性や収益性があって、ビジネスとして成り立つかどうかの検討も必要でしょうね。しかしビジネスに関しては、当サイトでは深く掘り下げませんので、それぞれに対応した書籍やサイトを参考にしつつ検討してください。
このアイデアをいくつも出してそれらを整理していく作業と並行して、可能な限りウェブサイト制作において必要となるであろう知識を一通り勉強しておいた方が効率が良いと思います。
とは言っても何を最初にすればわからないと思いますので、まずは2.「趣味やニュース配信用の個人的なウェブサイト(通常サイト+ブログ)を作りたい」でも説明したように、一度書籍などで全体を通したサイト制作を行ってウェブサイト制作の全体像を把握しておきましょう。
必要だと思われる知識群をまとめてリストアップすると以下となります。項目が多いですが、一度に学ぶわけではないので安心してください。
| 基本 | HTML/CSS(ウェブデザイン技能検定2級レベルの知識) |
|---|---|
| WordPressの使用方法 | |
| プログラム記述用のメモ帳とその使い方、またはDreamweaverの使い方 | |
| サイト構築で使用するローカルサーバの準備 | |
| プログラム | PHP(WordPressカスタマイズ時に必要) |
| JavaScript(任意) | |
| データベース | MySQL(WordPressで使用するデータベースエンジン) |
| デザイン | PhotoShop(必要であれば、Fireworks, Illustrator含む) |
| ペンタブレット(任意) | |
| 配色の知識 | |
| レイアウトの知識 | |
| 運用 | レンタルサーバ等の運用知識 |
| FTPソフト | |
| テスト運用/評価時 | HTML/CSS Validator (文法チェック) |
| ビジネス | SEO/SEM |
| ユーザビリティ | |
| アクセシビリティ | |
| コミュニケーション(SNS等) | |
| アクセス解析 | |
| セキュリティ/バックアップ | |
| 文書能力 | |
| 備考 | スマートフォンサイト対応の場合、その知識 |
サイトを作るうえで考慮すべきことが多くてびっくりしたかもしれませんね。でも安心してください。これらすべてをマスターする必要はないわけで、自分の必要な知識や技術を取捨選択しながら学んでいけばよいのです。半年もあれば、ビジネスサイトの制作から運用の基本的な知識まで身に付いていると思います。
それでは上記の項目を一つずつ簡単に説明していきます。
基本と書かれている分野、HTML/CSS、WordPressの使い方、メモ帳、そしてローカルサーバの準備の仕方は、まず必ず会得しておいた方が良いです。学ぶ際のお勧めする順番としては、まずHTML/CSSとWordPressの基本的な使い方を習得するために「HTML/XHTML&スタイルシートレッスンブック」や「WordPressレッスンブック」などの本を通してウェブ制作の簡単な全体像を把握した方が、この後の説明も理解しやすいでしょう。メモ帳やローカルサーバの準備は、HTML/CSS、WordPressの基本的な使い方を習得した後の方がとっつきやすいと思います。
HTML/CSSに対する十分な理解は自分でサイトを制作する際に絶対必要ですし、どの程度の理解が必要かと言うと、ウェブデザイン技能検定2級レベルくらいだと思います。2級合格できるレベルであれば、一から簡単なサイトを作る知識と技術は持っているでしょう。
ですからHTML/CSSの勉強ついでに、資格取得を目指しても良いかも知れません。テーブルのユーザビリティやアクセシビリティとは何ぞや?と思ったかもしれませんが、それらは資格勉強を通して一通り学ぶことになる知識なので、一つ一つ個別に調べて勉強するよりは効率が良いと思います。多少受験料が高いのが難ですけど。ただし資格取得に際しては、注意事項がありますので、ページ下の注釈を確認してください。
後、WordPressの基本的な使い方も、できるだけ早めに知っておいた方が良いでしょう。
ウェブサイトはHTMLという文法に従ったテキストの羅列により作られています。そのため、デザインにはメモ帳を使用します。ウィンドウズに標準で搭載されているメモ帳でもサイト制作はできるのですが、使いづらいので専用のメモ帳を用意します。無料のメモ帳(TeraPadやサクラエディタなど)もありますし、有料のもの(秀丸エディタなど)もあります。ご自分でいろいろ試してみて、使いやすいと思ったものを採用してください。メモ帳の設定時には「UTF-8 BOMなし」を選択してください。よろずは最初この設定の意味が分からず、サイトが文字化けして悩んだ記憶があります。「UTF-8」は文字エンコーディングの標準仕様で、これをメモ帳の設定、WordPressの設定、データベースの設定などで統一しないと、サイトを表示する際文字化けを起こしたりします。「BOMなし」に関しては、「WordPressの教科書」コラムセクションに説明が載っています。
もし仕事としてウェブデザイナーを目指しているのであれば、最初からDreamweaverというソフトを導入してウェブサイトデザインを学んでも良いでしょう。しかし高価なソフトですから、サイトを月に何個も作る予定がない限り無理に購入する必要はないと思います。
ローカルサーバの準備に関しては、基本項目に入れましたがちょっととっつきにくいかもしれないので、HTML/CSSを習得後に挑戦しても良いかもしれません。やり方は次の書籍「WordPressデザインワークブック」または「WordPressの教科書」に記述してあります。どちらの本もまったくの初心者には多少敷居が高いです。必要かどうかはレビューを参考にしてください。そもそも、ローカルサーバを準備する必要があるのか、という疑問が出るかもしれませんので、その説明をページ下に注釈として書いておきます。
さらに可能であれば、「アイデア」または「サイト設計」段階でPHPの基本を学んでおいた方が良いです。
サイトのデザインにこだわる方や、ウェブデザイナーを目指す方は、早めにPhotoshop、Fireworks、Illustratorなどのデザイン、編集ソフトに慣れ親しんでおく方が良いと思います。
注:繰り返しますが、時間に限りがある方は何を優先して学ぶか決める必要があります。そうしないと半年で一からビジネスサイトを完成させるのは厳しいかもしれません。
それでは「A:アイデア」や「B:サイト設計」の段階で読んでおいた方が良いと思う書籍を紹介します。よろずにとっては下記に載せた本はすべてお勧めですが、ご自身にとって必要かどうかはリンク先の書籍レビューを参考にしてみてください。
(このサイトで紹介する書籍はことわりがない限り、すべて自分で実際読んで試した本です)
書籍の難易度:初級レベル
「HTML/XHTML&スタイルシートレッスンブック」エビスコム 著
HTMLを学ぶ基本書です。
「WordPressレッスンブック」エビスコム 著
WordPressを学ぶ基本書です。
「WEBデザインゼロからあれこれわかる本」MdN編集部 編
この本はできるだけ早めに読んでおいた方が良いと思います。
「XHTML/HTML+CSS Super Recipe Book」エ・ビスコム・テック・ラボ 著
ウェブデザイン技能検定の実技試験対策で非常に参考になりました。
「PhotoShopレッスンブック」スタジオ イー・スペース 著
上記同様ウェブデザイン技能検定の実技試験対策で非常に参考になりました。サイト制作時でも大変役立ちました。
「いきなりはじめる PHP」 谷藤賢一 著
PHPがどういうものか知りたい人にお勧めします。
書籍の難易度:初級~中級レベル
「現場のプロから学ぶ XHTML+CSS」CSS Nite 編
ウェブデザイン技能検定の筆記、実技両方で参考になると思います。
「WordPressデザインワークブック」高橋朋代・田中広将 著
この本のPart4とPart5には他の書籍では触れていない貴重な内容があります。WordPressの本質を理解する一助になると思います。よろずにとってはWordPress4大書籍の1冊。
「WordPressの教科書」プライム・ストラテジー株式会社 著
この本はサイトのデザイン部分の内容は薄いですが、その代わり他の書籍で触れていないローカルサーバの設定や、アクセス解析、セキュリティ、SEOなど、設計だけではなく運用全般を視野に入れた内容となっています。コラム部分も大変参考になりました。WordPress4大書籍の1冊。
「WordPress3.x 現場のワークフローで覚えるビジネスサイト制作」ハヤシ ユタカ 著
当道楽道サイトの大枠のデザインは、この書籍を参考にしています。WordPress4大書籍の1冊。
「WordPressデザインブック 3.x対応」エビスコム 著
当道楽道サイトのブログ部分など、いたるところでこの書籍の知識が使用されています。非常に有用な本だと思います。WordPress4大書籍の1冊。
「PHPプログラミングの教科書」西沢直木 著
PHPプログラミングを基本から学びたい人にお勧めします。
事典・辞書:
「HTML&CSS できる大事典 全力解説!ウェブ制作大全!」佐藤和人&できるシリーズ編集部
絶版ですが、資格取得勉強時にもサイト設計時にも大変お世話になりました。
「新標準 HTML5&CSS3辞典」大月宇美+古籏一浩 著
上記の大事典が手に入らない場合はこちらでも良いと思います。
「CSS3 スタンダード・デザインガイド」エ・ビスコム・テック・ラボ 著
CSSを使ってどんなデザインができるのか把握できますし、サイト設計時にもお世話になりました。
「WordPress逆引きデザイン事典PLUS」三木徹・酒井隆・林亮 著
WordPressを基本から一つ一つ学びたい人に良いと思います。でも私は、逆引き事典として購入したため多少肩透かしを食らいました。
参考書:
「ウェブデザインコーディネートカタログ」黒野明子 編著 秋野琢・小山智久・原一浩・柳谷真志 著
名前の通り、様々なウェブサイトデザインを系統だててまとめています。サイトを作る時にどのようなデザインにするか迷うことも多いと思います。その時にこの本は非常に参考になりました。
「ウェブ配色コーディネートカタログ」坂本邦夫 著
上記の本がデザインに特化した本だとすれば、こちらの本はウェブ配色に特化した本です。配色の基本から学べます。サイトの配色に悩んだ時、大変参考になりました。
A:アイデアまとめ
このようにして、書籍やネットから必要な知識を学びながら、同時にアイデアを出していく過程で少しづつイメージが固まっていくと思います。
この段階で、自分のサイトに絶対入れておきたい優先順位の高い機能から書き出しておいても良いかもしれません。現実問題、考えていた機能をサイトに組み込めるかどうかは、自分の技術レベルと相談することになるでしょうから、何に時間を集中投入するのかをあらかじめ決めておかないと、予定の制作期間内でサイトを完成させることが難しくなります。
備考欄
備考1:ウェブデザイン技能士の資格を勉強するに当たって
次世代標準仕様となるはずのHTML5とCSS3は、2013年の現段階ではまだ策定中で定まった仕様ではありません(2013年現在)。ウェブデザイン技能士の資格を取得するのであれば、XHTML/HTMLとCSS2を勉強する必要があります。すぐに古くなるかもしれない知識をわざわざ勉強したくないという方は、資格取得をあえて考えなくても良いかもしれません。私はXHTMLとCSS2を基礎から勉強しました。HTML5やCSS3と比べて全く違う言語と言うわけでもありませんし、両立性もあるので、まだ仕様が未確定なHTML5だけじゃなく、HTML4.01やXHTML、またはCSS2を学んでも無駄ではないと思います。私はXHTMLとCSS2を最初に学んでよかったと思っています。
備考2:ローカルサーバをわざわざ準備すべきか?レンタルサーバ上で直接ウェブサイトを作っても良いのではないか?
規模の小さな個人サイトであれば、わざわざローカルサーバを準備せずに、レンタルサーバを借りてそのままネット上でサイトを作っても良いかもしれません。しかしビジネスサイトを作るのであれば、設定を間違えると自分の作っている最中のサイトを外部の人間が誰でも閲覧できる状態になるので、セキュリティ上の観点からも、基本はローカルサーバ上でサイト制作を行うべきだと思います。